La agilidad: Un tsunami organizacional
Ahora que estamos inmersos en este tsunami organizacional que es la agilidad, creo que vale la pena, de vez en cuando, hacer el ejercicio de extraernos del día a día, de los frameworks, roles, técnicas… e intentar ir a las raíces, al porqué estamos haciendo lo que estamos haciendo. Y si intento definir qué es para mí la sustancia de Agile, siempre llego a la misma conclusión: ¿todo esto va de reducir los ciclos de aprendizaje. En un entorno cada vez más complejo, se trata de Aprender rápido, maximizar el aprendizaje, minimizando el esfuerzo. Para ello, la construcción iterativa es, creo, una de las esencias de todo el modelo.
El desarrollo iterativo
La construcción iterativa se basa en el desarrollo gradual de una solución. Partiendo de una visión de muy alto nivel, hasta converger al detalle necesario. A través de ciclos cortos en los que se plantea una hipótesis inicial, se construye en base a esa hipótesis y se revisa a través de conversación para definir las hipótesis para la siguiente iteración. Creo que vale la pena advertir que no debemos confundir el concepto de construcción iterativa con la división en iteraciones o sprints de dos semanas a un mes. Puesto que ciclos iterativos dentro de un sprint deberían haber varios (no deberían alargarse más de uno o dos días). El desarrollo iterativo, además, requiere de trabajo colaborativo, de mucha interacción entre todas las partes (especialmente, negocio y tecnología) y es una herramienta imprescindible para acercar los dos mundos.
Un ejemplo: Creación de infografía PMI® Standard for Business Analysis
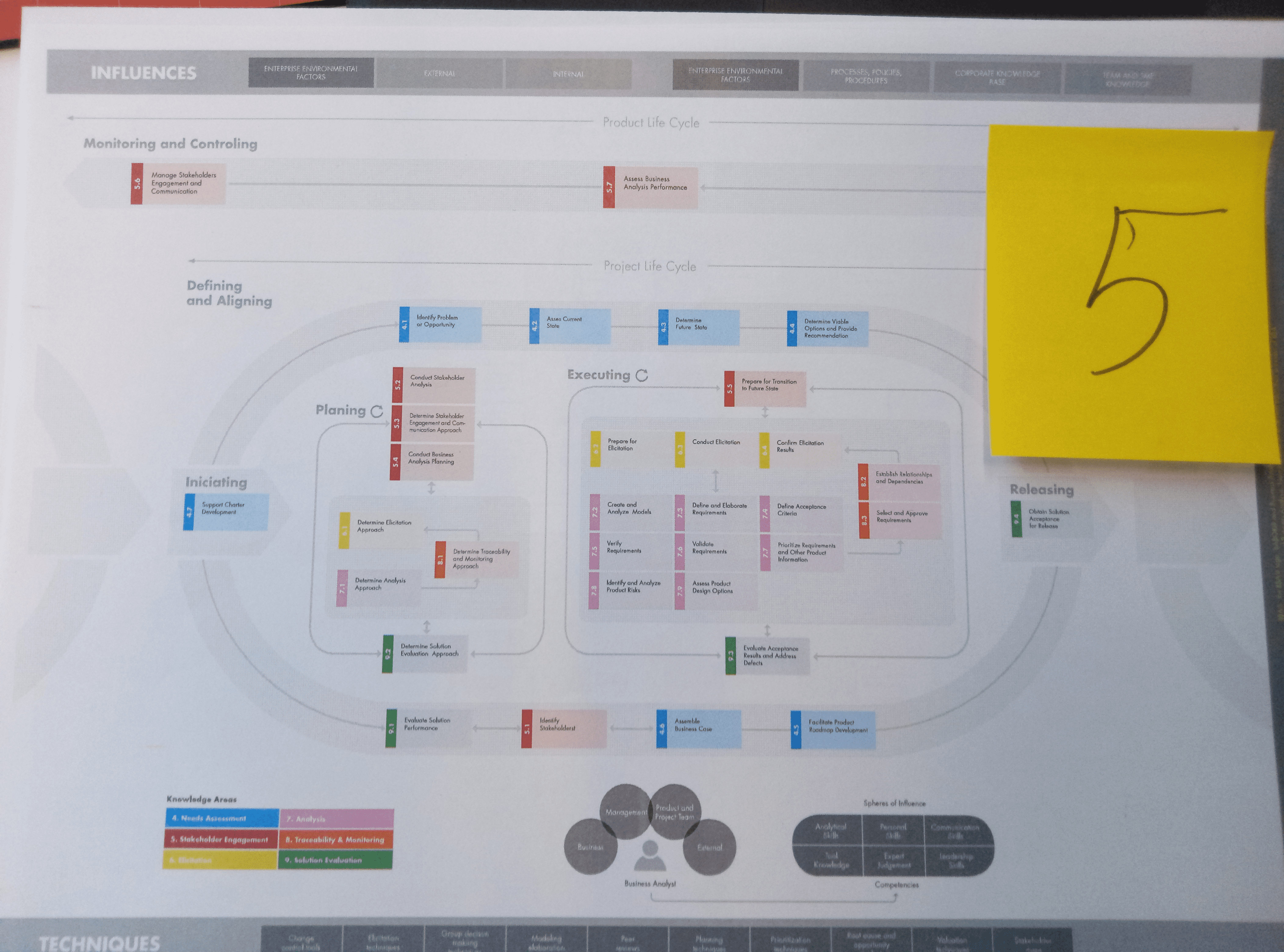
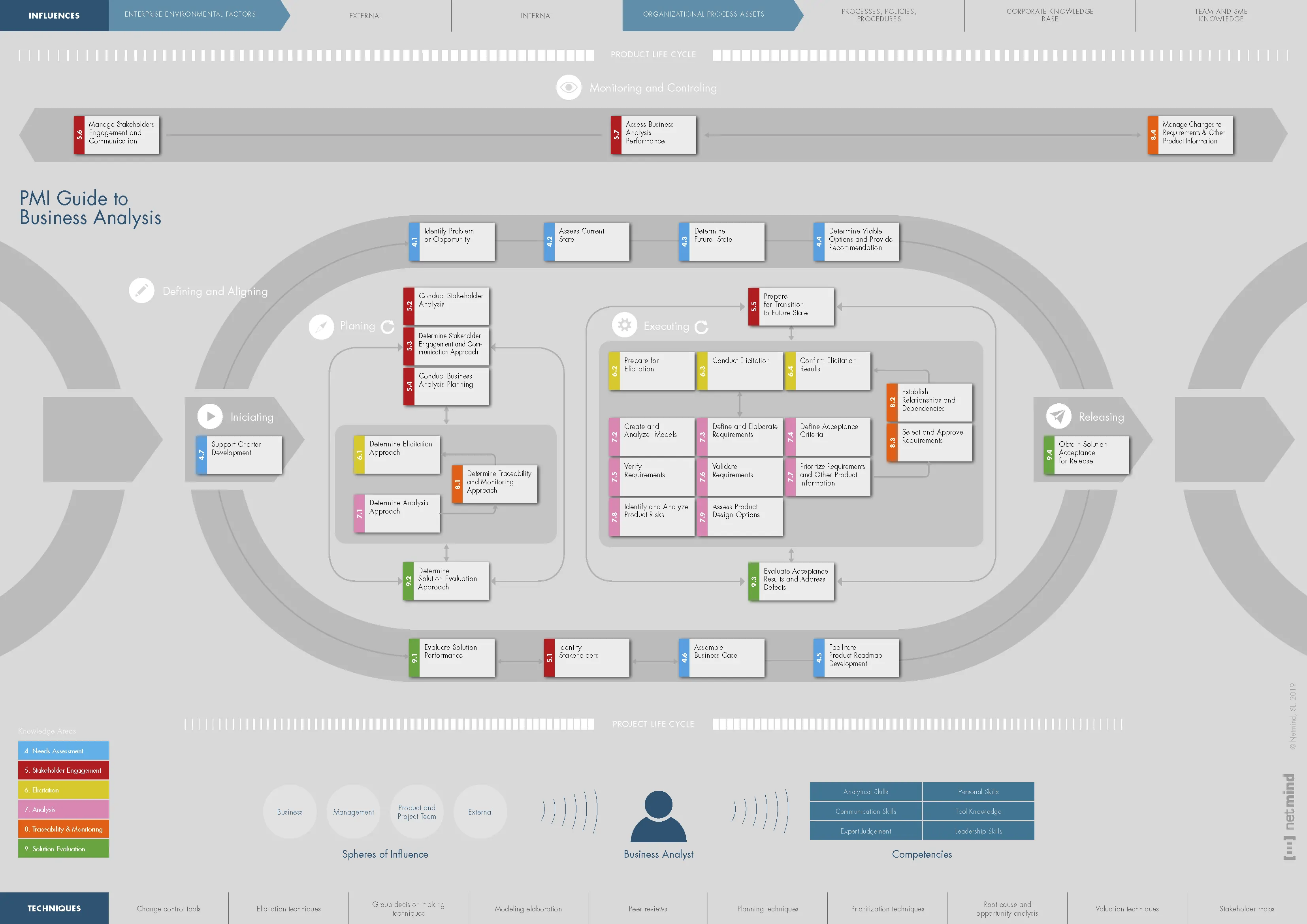
Me gustaría, en este artículo, ilustrar el concepto con un ejemplo concreto: la creación de nuestra infografía acerca del Project Management Institute ® Standard for Business Analysis.
Esta infografía la realizamos en un mes, entre el diseñador y yo mismo. Y en ese periodo realizamos diferentes ciclos iterativos para converger en la infografía final, de las cuáles presento a continuación seis iteraciones importantes.
Las dos primeras sirvieron para delimitar el alcance, a muy alto nivel de lo que debía aparecer en la infografía y plantear diferentes opciones de diseño. En este punto era importante entender no solo qué contenidos debía ofrecer, sino qué uso queríamos que se haga de la infografía. Llegamos a la conclusión que debía ofrecer diferentes niveles de lectura y comprensión: debía ser una ayuda para entender la visión global (alto nivel) pero también para la preparación de la certificación (información de detalle). Debía ser muy visual y permitir la comprensión sin ayuda o explicación adicional.
Nos decantamos, en la iteración 3, por una visión del ciclo de vida de producto como hilo conductor para explicar la función de Análisis de Negocio. No entramos en detalle de contenido sino en estructura visual. Este enfoque nos permitía utilizar el espacio alrededor del ciclo para incorporar información adicional, más allá de procesos (influencias externas e internas, áreas de conocimiento y el rol del analista de negocio).
A partir de este boceto, el diseñador trabajó en un primer prototipo (iteración 4). Este presentaba simplemente estructura (no contenido, y tampoco colores) lo cual nos permitió aprender que, aunque el enfoque de ciclo de vida de producto sí que parecía funcionar, necesitamos incorporar además relaciones entre áreas de conocimiento, para facilitar la comprensión de esta parte.
A partir de ahí, hubo diferentes revisiones donde fuimos profundizando en estructura y contenidos hasta llegar a una infografía que nos satisfizo a todos (iteración 5).
Ya sólo faltaba trabajar en los aspectos estéticos, refinar detalles y obtener la versión final disponible para descarga en la web de Netmind.
¡Espero que os haya parecido interesante!